How To Use the Layouts
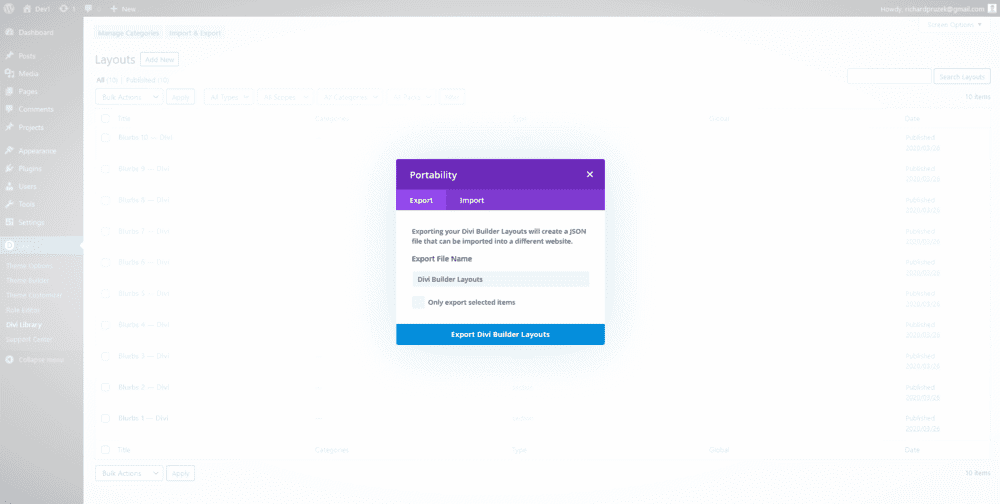
In your WP administration, go to Divi → Divi Library. Click on Import & Export. Select the downloaded JSON file.

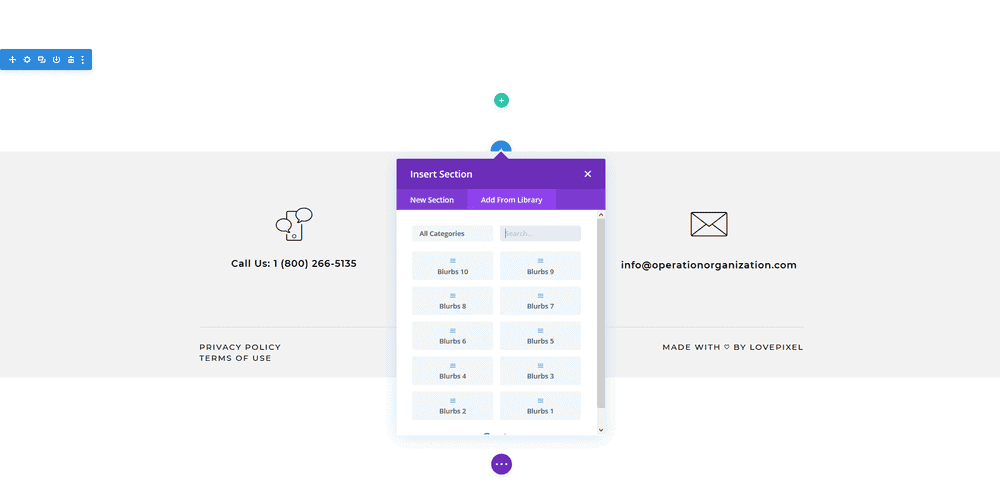
Click on the page where you would like to use your preferred blurbs. Run the Visual Builder. Add a new section and select “Add From Library”. Select your preferred layout. In each section, there’s also a code module with custom CSS for each blurb.

Depending on the width of your website, you may want to adjust the width of the blurbs’ row for smaller screens. Don’t’ forget to give a custom class to your row(s). Here are the values that I used:
@media only screen and (max-width: 1602px) {
.your_custom_class.et_pb_row {
width: 90%;
}
}
@media only screen and (max-width: 1425px) {
.your_custom_class.et_pb_row {
width: 95%;
}
}
Source of inspiration: tympanus.net


this is very nice
unfortunately the blurbs are note really responsive
Well add manually @media only screen