In this tutorial, I’m going to show you how to create a free (fake) filterable gallery in the Divi Theme. Instead of a gallery module, I’ll be using image modules but for a visitor, the final result will look exactly like a filterable gallery.
Download, Install & Activate the Divi Filter Plugin
Go ahead and download the free Divi Filter plugin from Daniel Völk. Install and activate the plugin.
If you’d like to try the premium version, use the coupon code richard for 10% off.
Create a New Section With Your Layout
Simply create a new section and add new rows (the number of columns is up to you) and add image modules to your columns. There can only be 1 image module in each column.
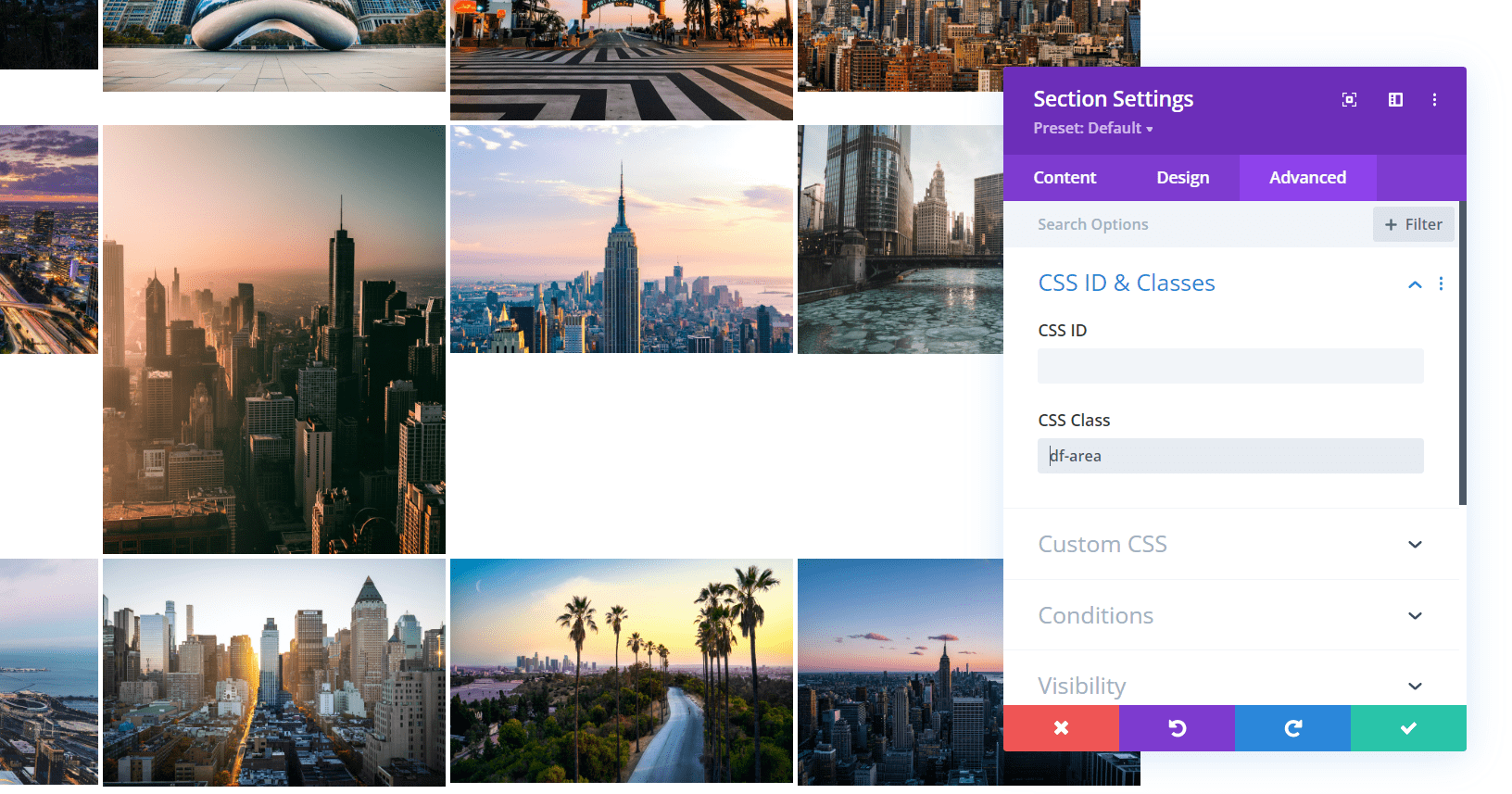
Add df-area class to your section.

Create a New Section on The Top & Add Filtering Buttons
Your filtering buttons must be in a separate section.
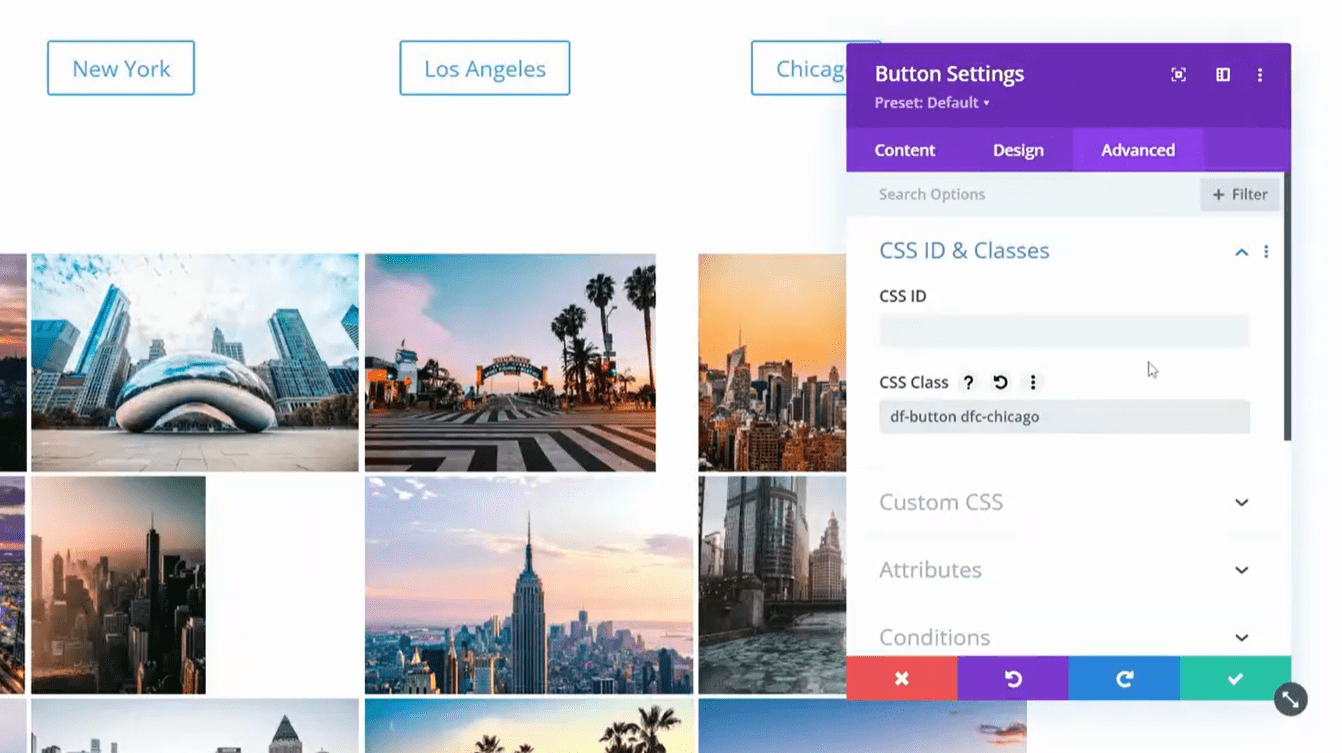
Add a df-button class to each button and in addition, a dfc-category class. For instance, I can add dfc-chicago for Chicago button.

The ‘All’ button should only have the df-button class.
Add dfc-category Classes To Each Column Of ‘Gallery’
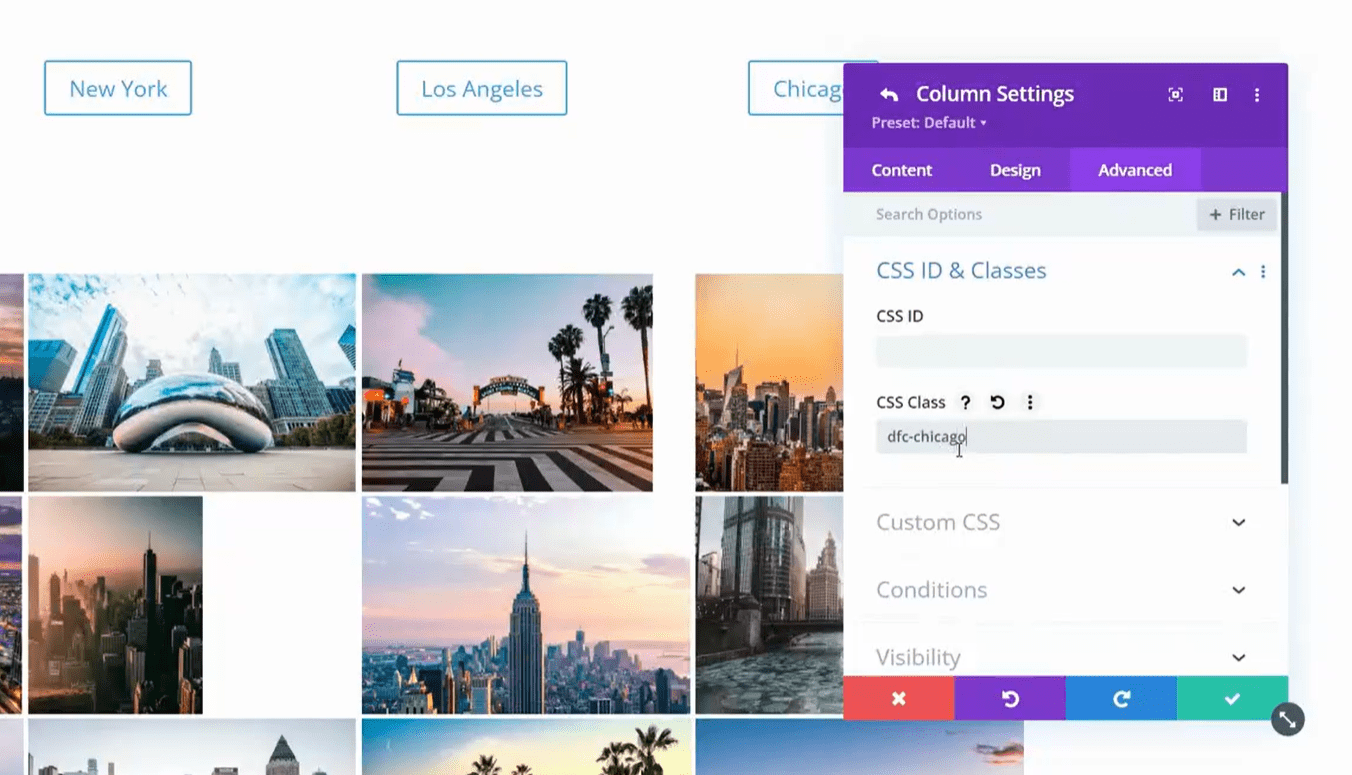
Add a dfc-category class to each column containing a gallery image. This is the same class you assigned to your filtering buttons so you want to match the column (with its image) to the particular filtering button.
For instance, a column where an image from Chicago is located will have dfc-chicago class because my Chicago filtering button also has dfc-chicago class.

Style Your Buttons & Gallery (Optional)
You can style your filtering buttons as well as the ‘gallery’ section. If you like to have a similar layout as in my video, follow these steps:
- remove padding-top and padding-bottom from the rows in df-area section (the section with images)
- use custom gutter width 1 for the rows in your df-area section
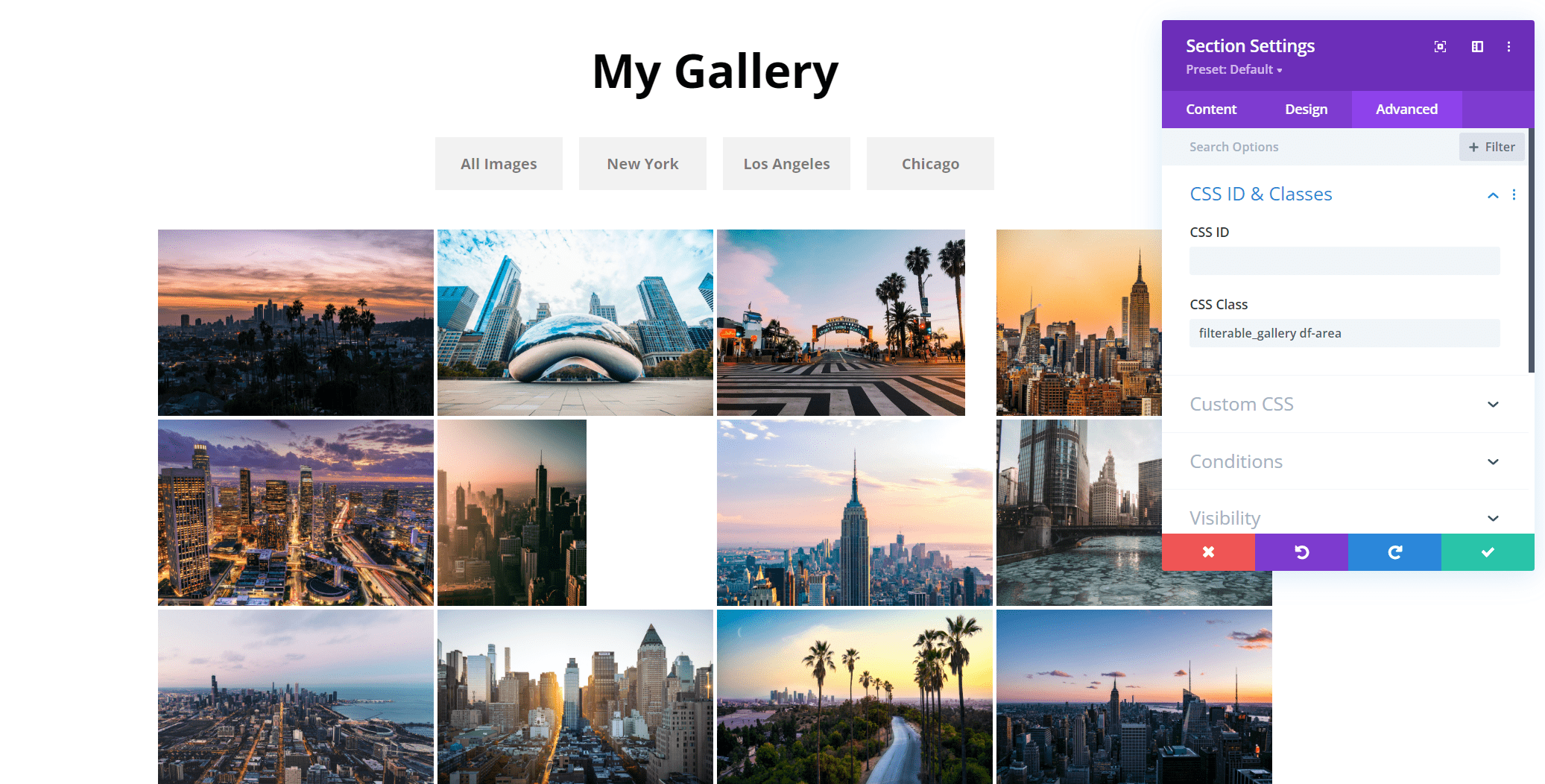
- give your df-area section an additional filterable_gallery class

- paste the CSS below to your stylesheet
.filterable_gallery img {height: 200px!important; transition: all .3s ease; width: 100%!important; object-fit: cover;}
.filterable_gallery span.et_pb_image_wrap {width: 100%!important;}
.filterable_gallery img:hover {transform: scale(1.1); transition: all .3s ease;}
.filterable_gallery .et_pb_image_wrap {overflow: hidden;}
Go Premium (Optional)
With the Divi Filter premium plugin, you can do so much more. Check out my other tutorials with the Divi Filter plugin involved:
You can do so much more with the premium version, including filtering animations, active button styling, rows filtering, and more!
Use the coupon code richard to get 10% OFF!