There are lots of solutions out there that make it possible to open your video in a popup after clicking a button. Most of them require a plugin (some of them are even paid) or an extensive amount of code. In this tutorial, I’m going to show you how to create a lightweight solution using the Magnific PopUp which is already part of the Divi Builder.
1. Create your layout with a button
Create a nice layout with a button. You can also have more buttons that pop up different videos if you’d like to.
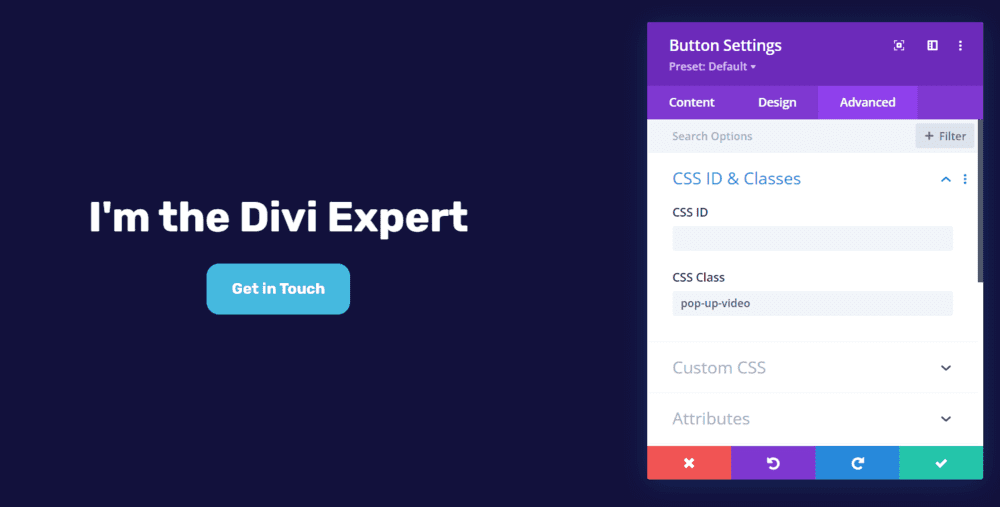
2. Give your button “pop-up-video” class
You can also change this class to whatever you prefer (e.g. “john-video”). If you have more buttons, use the same class for all of them.

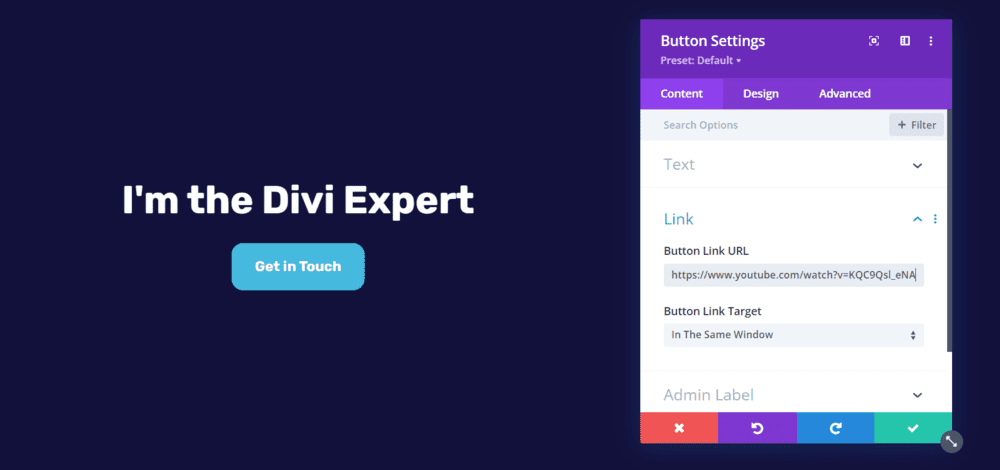
3. Paste a YouTube/Vimeo link to Button Link URL
Simply paste a YouTube or a Vimeo link to your Button Link URL field in the button module settings. Make sure that your Button Link Target is set to be In The Same Window.

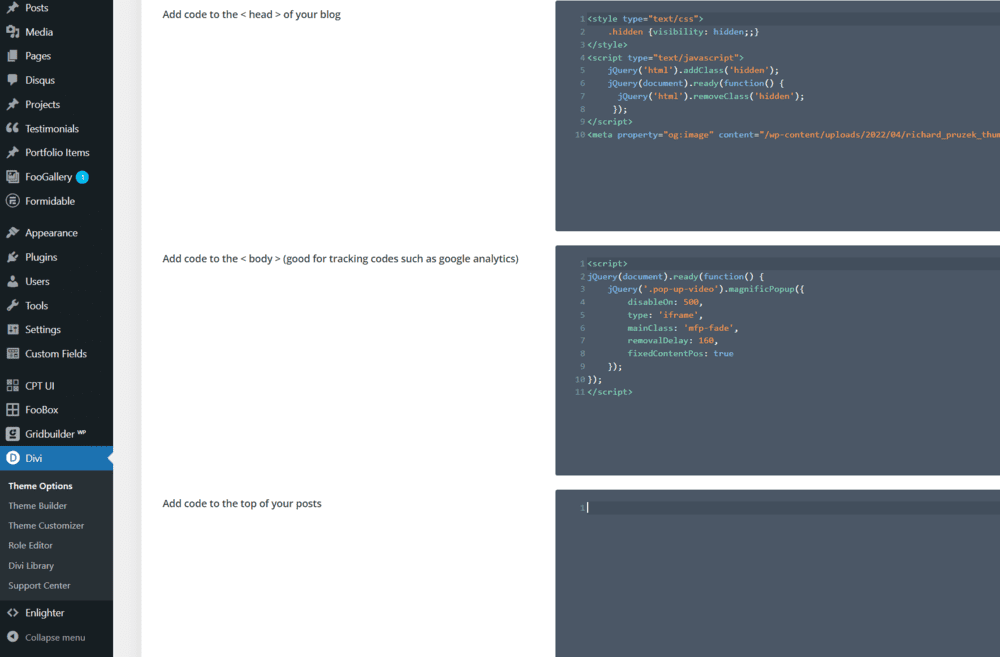
4. Paste a few lines of jQuery to Divi → Theme Options → Integration → Body
If you chose to use a different class, you need to change the .pop-up-video part to your class.
<script>
jQuery(document).ready(function() {
jQuery('.pop-up-video').magnificPopup({
disableOn: 0,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
fixedContentPos: true
});
});
</script>

5. Disable popup on devices with small screen resolution (optional)
By amending the disableOn value in the jQuery code, you can disable the popup function on smaller screen sizes. For example, we can disable the popup on phone by changing the value to 479 which is the Divi breakpoint for mobile. Our code would look like this:
<script>
jQuery(document).ready(function() {
jQuery('.pop-up-video').magnificPopup({
disableOn: 479,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
fixedContentPos: true
});
});
</script>
If you’d like to disable the popup on tablet as well, we may need to change 479 for 980 (which is the Divi breakpoint for tablet).
<script>
jQuery(document).ready(function() {
jQuery('.pop-up-video').magnificPopup({
disableOn: 980,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
fixedContentPos: true
});
});
</script>
From now on, when you want to pop up a video after clicking a button on your website, you just need to give your button a class (pop-up-video) and a URL link to YouTube or Vimeo video.
Source of inspiration.


Awesome tutorial. Thanks for that ??
Thank you Daniel for your support! 🙂
nice and simple, thx
Thanks! 🙂
Is there a mod for the jquery code that will allow portrait as well as landscape videos to play? Landscape videos play perfectly in the lightbox. I get an error code when linking a YouTube video that is portrait/mobile format.
Hi Thom! That’s interesting. Can you send me the video link, please, so I can try it out?
Hey Richard,
This is exactly what I was looking for. Thanks for the code. Is there a way I can change the size of the pop-up video? I mean if the video is popping up, I think it will be great UX to make the video cover 85% of the screen.
Thanks again!
Hi Subham, thank you for your kind words! Try this CSS code:
.mfp-iframe-holder .mfp-content {max-width: 85%!important;}
It worked!!
Thanks again.
The best tutorial! Amazing! Thank you! It worked pretty well!
Glad it helped!
I don’t know why, but it’s only working with the button module. I tried with the text module, blurb module, and nothing. I did the same, pasted the css class and the video link on the fields that supported links. Do you have any idea why it is happening?
Yes, unfortunately, it will only work with <a> (link) element. If you add the link to the text/blurb module, Divi does the magic with jQuery but there isn’t the <a> element.
Thank you for your reply, Richard. I have sent to your email a quotation for service. 🙂
Exactly what I need. Thanks for the tutorial.